Illustrator 愚直にチュートリアル挑戦 (4-4)

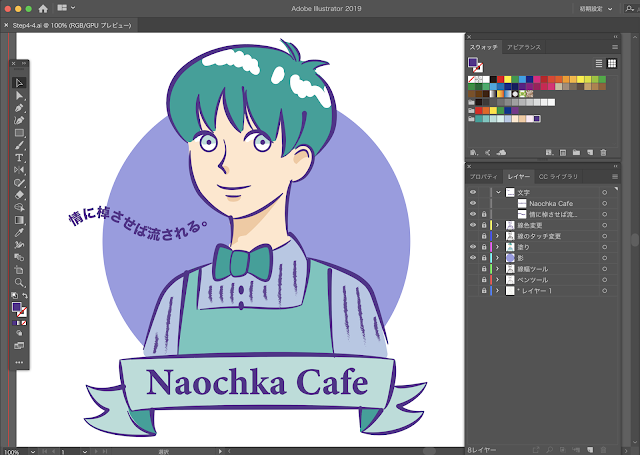
めっちゃ用事が立て込んでてお絵描きどころじゃなかったけど、無理せずブログ放置したお陰で元気です。( ー`дー´)キリッ 引き続きスタンディング姿でチュートリアルを続けたいと思います。 次はStep 4-4、文字の入力だそうです。そんなんもう知ってるよ、と思ったけど。。。 IllustratorことはじめStep4:イラストを描き様々な印刷物に横展開していく方法 Step 4-4でやったことメモ↓ パス上文字ツール →「文字ツール」のメニューの中に「パス上文字ツール」というというのがあり。いちいち切り替えて使うのかと思いきや、「文字ツール」のままで「パス上文字ツール」にできると知ってカルチャーショック。 →まず「ペンツール」を使って、文字を沿わせるための適当な曲線を描いておく。その後「文字ツール」に変更し、そのまま曲線の上をホバーさせると、ピンク色で「パス」と表示されるので、そこでクリックして入力すると自動的に「パス上文字ツール」になる。 パス上文字ツールが意外と直感的に使えると知りました Creative Cloudメンバーが無償で使えるTypeKit →文字パネルの右上に「フォントを追加」というボタンがあれば、TypeKitを追加できるというのが面白かった。 ***** 。。。えっ?今回これだけで終わり? でも、せっかく買ったペンタブを早速使ってみました。「パス上文字ツール」の練習用に描いた波線一本だけですが。。。笑